記事のデコレーション
はじめに
この記事は Mathlog リリースして間もないころに書いた内容で, 後から編集しているとはいえ新規性に欠けます.
とくに, 公式のヘルプ (
エディタの使い方
)の完全サブセット(下位互換)になっていると思います.
Markdown + α
画像
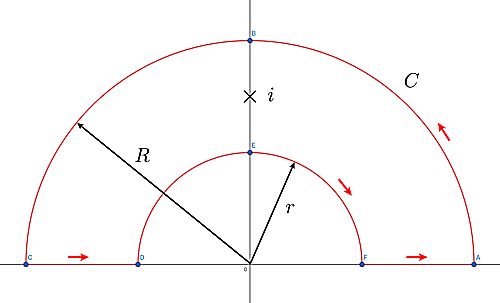
 積分経路C
積分経路C
○ 記述

引用
1行目
2行目
3行目
4行目
○ 記述
> 1行目
>
>> 2行目
>>
>> 3行目
>
> 4行目
※ 上下に空白行がないと変になります.
リンク
○ 記述
[Mathlog](https://mathlog.info)
文中の数式
文中の数式 $\sum_{k=1}^nk=\frac{1}{2}n(n+1)$
文中の数式 (displaystyle) $\displaystyle\sum_{k=1}^nk^2=\frac{1}{6}n(n+1)(2n+1)$
○ 記述
文中の数式 $\sum_{k=1}^nk=\frac{1}{2}n(n+1)$
文中の数式 (displaystyle) $\displaystyle\sum_{k=1}^nk^2=\frac{1}{6}n(n+1)(2n+1)$
数式 (改行)
数式
$$\lim_{n\to\infty}\frac{1}{n}\sum_{k=1}^nf\left(\frac{k}{n}\right)=\int_0^1f(x)dx$$
数式(中央)
$$2\int_0^1\frac{dx}{\sqrt{1-x^4}}=\varpi$$
○ 記述
数式
$$\lim_{n\to\infty}\frac{1}{n}\sum_{k=1}^nf\left(\frac{k}{n}\right)=\int_0^1f(x)dx$$
数式(中央)
$$\TextCenter2\int_0^1\frac{dx}{\sqrt{1-x^4}}=\varpi$$
箇条書き
- 箇条書き(数字なし)
- 箇条書き(数字なし)
- 箇条書き(数字なし)
- 箇条書き(数字あり)
- 箇条書き(数字あり)
- 箇条書き(数字あり)
○ 記述
- 箇条書き(数字なし)
- 箇条書き(数字なし)
- 箇条書き(数字なし)
1. 箇条書き(数字あり)
2. 箇条書き(数字あり)
3. 箇条書き(数字あり)
文字の装飾
斜体
斜体
強調
強調
強調+斜体
強調+斜体取り消し
○ 記述
*斜体*
_斜体_
**強調**
__強調__
***強調+斜体***
___強調+斜体___
~~取り消し~~
見出し
特大見出し
大見出し
中見出し
小見出し
○ 記述
# 特大見出し
## 大見出し
### 中見出し
#### 小見出し
区切り線
○ 記述
---
<hr>
コード
using System;
class Program {
static void Main() {
Console.WriteLine("Hello, World!");
}
}
文中のコード:console.log('Hello');
○ コード
```cs
using System;
class Program {
static void Main() {
Console.WriteLine("Hello, World!");
}
}
```
文中のコード:`console.log('Hello');`
※ コードブロック中にバッククォート3つ(```)を使う場合はチルダ3つ(~~~)を使います. 機能は全く同じです.
表
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| 左寄せ | 右寄せ | 中央寄せ |
| a | b | c |
○ 記述
|見出し1|見出し2|見出し3|
|:--|--:|:--:|
|左寄せ|右寄せ|中央寄せ|
|a|b|c|
形式枠
囲み枠
予想
公理
定義
命題
公式
補題
定理
系
系
証明
例
問題
注意
○ 記述
&&&
囲み枠
&&&
&&&conj タイトル
予想
&&&
&&&axm タイトル
公理
&&&
&&&def タイトル
定義
&&&
&&&prop タイトル
命題
&&&
&&&fml タイトル
公式
&&&
&&&lem タイトル
補題
&&&
&&&thm タイトル
定理
&&&
&&&cor タイトル
系
&&&
&&&cor
系
&&&
&&&prf タイトル
証明
&&&
&&&ex タイトル
例
&&&
&&&exc タイトル
問題
&&&
&&&rem タイトル
注意
&&&
HTMLタグ利用
文字の大きさ
xx-largex-large
larger
large
medium
small
smaller
x-small
xx-small
任意指定
○ 記述
<span style="font-size: xx-large;">xx-large</span><br>
<span style="font-size: x-large;">x-large</span><br>
<span style="font-size: larger;">larger</span><br>
<span style="font-size: large;">large</span><br>
<span style="font-size: medium;">medium</span><br>
<span style="font-size: small;">small</span><br>
<span style="font-size: smaller;">smaller</span><br>
<span style="font-size: x-small;">x-small</span><br>
<span style="font-size: xx-small;">xx-small</span><br>
<span style="font-size: 2em;">任意指定</span>
文字の色
赤青任意指定○ 記述
<span style="color: red;">赤</span><br>
<span style="color: blue;">青</span><br>
<span style="color: #080;">任意指定</span>
カスタム枠
○ 記述
<div style="background: #cef; margin: 1em 0; padding: 1em;">背景色</div>
<div style="color: #f0f; margin: 1em 0; padding: 1em;">文字の色</div>
<div style="border: solid 3px #000; margin: 1em 0; padding: 1em;">通常枠</div>
<div style="border: dotted 3px #000; margin: 1em 0; padding: 1em;">点線枠</div>
<div style="border: dashed 3px #000; margin: 1em 0; padding: 1em;">破線枠</div>
<div style="border: double 3px #000; margin: 1em 0; padding: 1em;">二重線枠</div>
<div style="border-bottom: solid 3px #000; border-top: solid 3px #000; margin: 1em 0; padding: 1em;">一部の枠(上下)</div>
<div style="border: solid 3px #000; border-radius: 1em; margin: 1em 0; padding: 1em;">角を丸く</div>
<div style="border: solid 3px #000; width: 50%; margin: 1em 0; padding: 1em;">横幅指定</div>
折りたたみ
クリック / タップで詳細
こんにちは!複数行も可
問題を提示して答えや証明を隠すなんてこともできますね.■ 問題
$$1+2+\cdots+10=\ ?$$
解答
$$1+2+\cdots+10=\sum_{k=1}^{10}k=\frac{1}{2}\times10\times(10+1)=55$$○ 記述
<details style="margin: 1em 0;"><summary>クリック / タップで詳細</summary>こんにちは!</details>
<details style="margin: 1em 0; line-height: 2.5em;"><summary>複数行も可</summary>問題を提示して答えや証明を隠すなんてこともできますね.
■ 問題
$$1+2+\cdots+10=\ ?$$
<details style="margin: 1em 0; line-height: 2.5em;"><summary>解答</summary>$$1+2+\cdots+10=\sum_{k=1}^{10}k=\frac{1}{2}\times10\times(10+1)=55$$
</details></details>
※ details要素中では
\TextCenterが使えないようです.※ details要素中に空行を作らないでください.
ルビ
薔薇○ 記述
<ruby><rb>薔薇</rb><rp>(</rp><rt>バラ</rt><rp>)</rp></ruby>
マーカー
マーカーマーカー
マーカー
○ 記述
<span style="background: linear-gradient(transparent 0%, #ff0 0%);">マーカー</span><br>
<span style="background: linear-gradient(transparent 50%, #ff0 50%);">マーカー</span><br>
<span style="background: linear-gradient(transparent 70%, #ff0 70%);">マーカー</span>
備考
これらのコードは仕様上, 表示が崩れることがあるのでうまく反映されない場合は半角スペースをおいてみたり改行を挟んだり色々試してみてください.
HTMLのタグ(特に<hr>やオリジナルの枠)を使うと, 行間が狭くなったり(※1), 箇条書きなどの Markdown の書式が使えなくなったりするので注意が必要です.
また今回紹介したコードは裏技っぽいものの, Mathlog の(Markdown の)仕様なので多用してもとくに問題ありません(参考: エディタの使い方 ). ただし, 記事が読みづらくならないようには注意しましょう.
(※1) Mathlogの仕様ではデフォルトで行間が空くように設定されています。参考↓
この文章の真上には
HTMLタグがありません
そして、この文章の間も
改行やHTMLタグはありません
この文章の上に
<hr>タグをおいてみました
行間が明らかに狭くなっています
